31
Moderne Web 2.0 Achtergrond
Hier zie je hoe je makkelijke maar toch moderne Web 2.0 achtergronden kunt maken. We laten hieronder in de tutorial een van de 3 eindvariaties zien die wij gemaakt hebben. Je kunt verder de kleur / grootte veranderen.
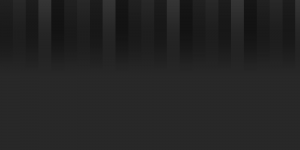
Uiteindelijk krijg je als het goed is de volgende achtergrond uit deze tutorial:
Stap 1: De eerste streep
Om te beginnen open je een bestand van 1000 × 500 px. De achtergrond hiervan wordt #282828. Daarna maak je helemaal links een selectie met de Rectangle Tool van boven naar beneden (en een breedte van (ongeveer) 43 px). Maak daar een nieuwe Layer en noem deze Streep 1. Vul deze met de kleur #212121. Dan krijg je het volgende resultaat:
Stap 2: De tweede stap
Ga naar de layer Streep 1 en klik op CTRL + J. Nu heb je de layer gekopieerd. Noem deze layer Streep 2. Schuif deze layer naar rechts tegen de andere layer aan. Geef deze layer vervolgens de kleur #282828. Dan krijg je het volgende resultaat:
Stap 3: De derde streep
Doe weer hetzelfde als bij stap 2, alleen krijgt deze nieuwe layer de kleur #1D1D1D. Dan krijg je het volgende resultaat:
Stap 4: De vierde streep
Doe nogmaals hetzelfde, alleen krijgt deze nieuwe layer de kleur #353535. Dan krijg je het volgende resultaat:
Stap 5: De vijfde streep
Dit is de vijfde en laatste streep die we gebruiken. Dus doe nogmaals hetzelfde als bij stap 2/3/4, en geef deze layer de kleur #161616. Dan krijg je het volgende resultaat:
Stap 6: Merge down
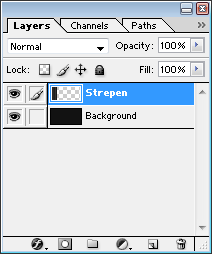
Straks moeten de strepen worden vermenigvuldigd over de gehele achtergrond. Daarom moet je de layers Streep 1 t/m Streep 5 mergen. Noem deze layer vervolgens Strepen. Op deze manier:
Stap 7: De strepen vermenigvuldigen
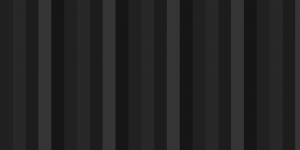
Om de strepen over de hele background te vegen moet je deze vermenigvuldigen. Selecteer dus de layer Strepen en klik op CTRL + J. Doe nu hetzelfde als bij de eerste 5 stappen en plaats deze rechts tegen de bestaande Strepenlayer. Doe dit net zo vaak tot de gehele pagina in beslag is. Dan krijg je het volgende resultaat:
Stap 8: De gradient toevoegen
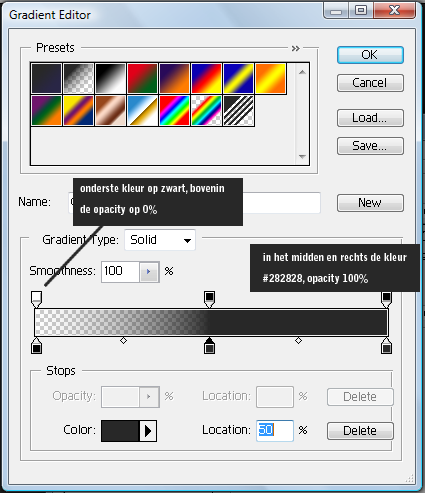
Als laatste stap moeten we het nog even wat meer voor een website maken. Het is nu namelijk nog te druk om te gebruiken als website achtergrond. Daarom gebruiken we een gradient. Ga naar Layer – Layer Style – Gradient overlay en klik op de balk naast “Gradient”. Kijk vervolgens hieronder voor verdere toelichting:
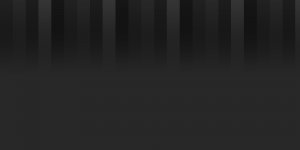
Als je de stappen op de afbeelding hebt gevolgd krijg je het volgende resultaat:
Eindresultaat:
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!
30
Kille en misterieuze fotobewerking
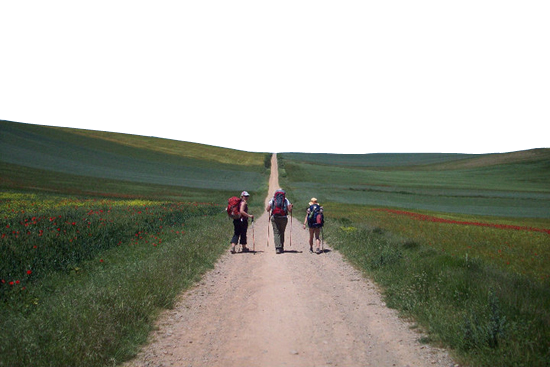
In deze tutorial leer je hoe je van een mooie, lichte en vrolijke foto een donkere, verradelijke en misterieuze foto kunt maken. Dit is een grote tutorial en je hebt er ook een aantal bestanden voor nodig. Download eerst de volgende 4 bestanden en zet ze in dezelfde map. Deze afbeeldingen zul je tijdens de tutorial nodig hebben:
Hieronder gaan we beginnen met de tutorial. Het eindresultaat behoort het volgende te worden:
Stap 1: De eerste layer maken
Begin met een nieuw bestand (grootte: 550 × 367 px , background: transparant). Open vervolgens de eerste download (genaamd: De achtergrond). Plak deze in je nieuwe document. Dan krijg je het volgende resultaat:
Stap 2: De lucht weghalen.
Klik op de Magnetic Lasso Tool, en ga rustig langs de lijn tussen het gras en de lucht, zoals op het voorbeeld hieronder:
Als je dit geselecteerd hebt verwijder je het. Verwijder de rest van de lucht vervolgens met je Gumtool. Als je dit gedaan hebt houd je het volgende resultaat over (i.p.v. de blauwe lucht een transparante lucht):
Stap 3: Een donker effect geven
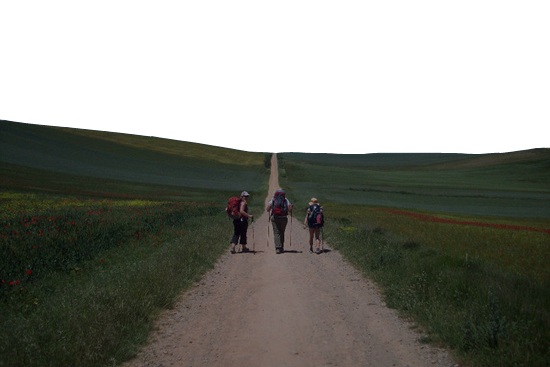
Ga naar Layer – Layer Style – Color overlay. Zet daar vervolgens de kleur op zwart (#000000), en zet de Opacity op 40%. Dan krijg je het volgende resultaat:
Stap 4: De wolken toevoegen
Open het bestand: Wolken. Kopieer deze afbeelding en plak deze in je basisdocument, en plaats deze layer onder de bestaande layer. Plaats de wolken goed zodat je de wolken boven het landschap ziet hangen. Dan heb je het volgende resultaat:
Stap 5: De wolken donker maken
Maak een nieuwe layer, tussen het landschap en de wolken in, en vul deze layer volledig met zwart. Zet vervolgens de Opacity hiervan op 25%. Dan krijg je het volgende resultaat:
Stap 6: Een donkere gloed geven
Om het geheel wat killer te maken, gaan we nu een donkere gloed aanbrengen. Pak de brushtool en zet de opacity op 10%. Zet de grootte van je brush op 21 px en begin bovenin te brushen (houd je brush ingedrukt!) ga door tot ongeveer halverwege de afbeelding, waar het blauw-groene overgaat in het volledig groene (met de planten). Daar moet je stoppen met de brush.
Vervolgens verklein je de brushgrootte naar 8 px en ga je langs de grens van de wolken en het landschap. Zorg ervoor dat je deze lijn volledig natrekt (en zorg ervoor dat je de muis tijdens het natrekken altijd ingedrukt hebt).
Dan krijg je het volgende resultaat:
Stap 7: Kille overlay
Open het bestand: Kille overlay. Dus de volgende afbeelding:
Verklein vervolgens je afbeelding naar 800 ×533 px. Kopieer het bestand (CTRL – C) en plak deze in je basisbestand. Zorg ervoor dat deze layer bovenaan zit.
Sleep de afbeelding goed, zodat je in het midden de lichtere gloed hebt. Vervolgens zet je de Opacity van deze layer op 20%. Dan krijg je het volgende resultaat:
Stap 8: Oude look geven
Open het bestand: Old Paper. Selecteer de hele afbeelding en maak een nieuwe layer. Klik vervolgens via je rechtermuisknop op Fill. Vul de layer op met Zwart (#000000, opacity 50%). Doe dit vervolgens nogmaals. Dan heb je het volgende resultaat:
Kopieer vervolgens deze volledige afbeelding (beide layers) door alles te selecteren en dan op CTRL + SHIFT + C te drukken. Plak deze dan in je basisafbeelding op de voorgrond. Zet de Opacity hiervan op 25%.
Dan krijg je het volgende resultaat:
Stap 9: Dark, koud effect toevoegen
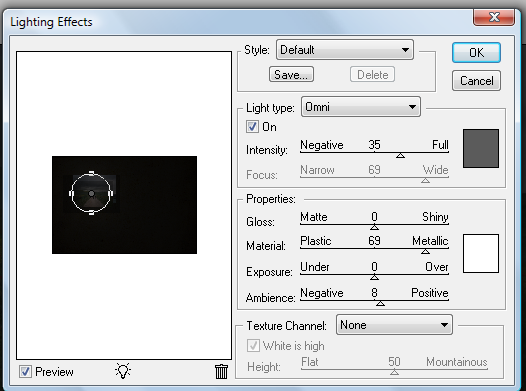
Merge al je layers in elkaar (klik op de bovenste layer en doe dan CTRL + E totdat je nog 1 layer overhebt). Ga dan naar Filter – Render – Lightning effects. Zet de Light Type naar Omni, en plaats het rondje op de kaart precies zoals het hieronder staat weergeven. Zet de kleur (het bovenste kleurvierkantje op #5B5B5B).
Als je dit hebt gedaan krijg je het volgende:
Eindresultaat:
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!
30
Mooie simpele Bureaubladachtergrond
In deze tutorial leer je hoe je een erg mooie, maar toch simpele bureabladachtergrond kunt maken. Het is weinig werk, maar het ziet er toch erg strak uit.
Stap 1 – De eerste layer maken
Om te beginnen maken we de eerste layer. In deze tutorial gebruiken we een van de standaard afmetingen (1024 × 768 px). Dit formaat hangt uiteraard af van de resolutie van je beeldscherm. Zoek de resolutie op bij je beeldscherminstellingen. De grootte die daar staat aangegeven moet je gebruiken als grootte voor deze achtergrond.
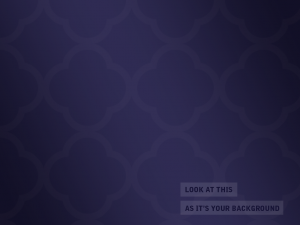
Zoals al vermeld, gebruiken wij de volgende grootte: 1024 × 768 px. De kleur die we gebruiken is #121026. Als je dit hebt gedaan krijg je het volgende resultaat:
Stap 2: De gradient en pattern aanbrengen
Om een leuke achtergrond te krijgen moet je natuurlijk wat effecten aanbrengen. Wij houden het in deze tutorial simpel, door alleen de Gradient- en patternfunctie te gebruiken.
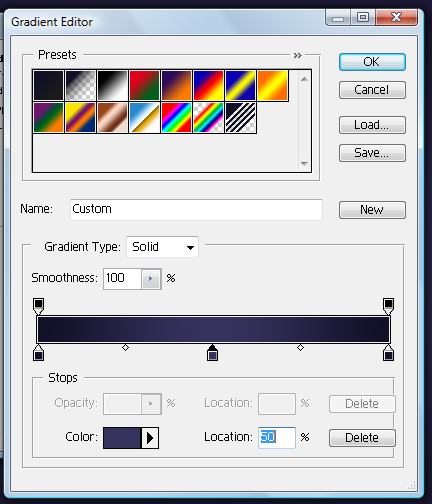
We beginnen met de gradient: Ga naar Layer – Layer Style – Gradient Overlay. Zet de opacity (doorzichtbaarheid) op 80 (%). Zet de angle op 21%. Klik dan op de gradientbalk (achter “Gradient”). Maak daar vervolgens aan beide kanten de achtergrond hetzelfde als de basiskleur, en maak in het midden een nieuwe kleur (op 50% van de balk). Geef die de volgende kleur: #36325E. Hieronder zie je een voorbeeld van de juiste Gradient Editor:
Dan gaan we verder met de Pattern. Deze kan je inbrengen door bij hetzelfde (Layer Style) menu naar Pattern overlay te gaan. Zet als je daar bent de opacity op 10%. Kies vervolgens de Pattern die jij mooi vindt. Dit hangt puur af van je eigen smaak. Wij hebben het volgende resultaat gekregen met onze pattern:
Stap 3: De tekst toevoegen met effect
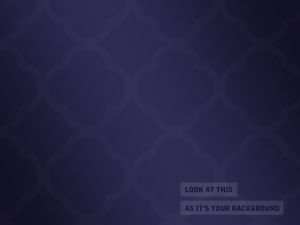
Om de achtergrond leuk te maken, kun je een tekst toevoegen. Klik op de Text Tool en selecteer het lettertype dat je wilt gebruiken (wij hebben Bell Gothic Std gebruikt) en type rechts onderaan de background je gewenste tekst. Als je kiest voor meerdere regels, zorg er dan voor dat je minstens 1,5 keer de grootte van je tekst tussen de regels hebt. Vervolgens maak je een witte balk om je tekst heen (per regel), en deze layer zet je onder de textlayer. Zet deze layer vervolgens op een Opacity van 10%. Dan krijg je het volgende resultaat:
Eindresultaat:
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!
26
Gratis Icons downloaden
Als (web)designer is het natuurlijk erg handig als je leuke Icons (en/of) Vectorbestanden kunt gebruiken. Dat zijn een soort opvullingen voor je website om de puntjes op de i te zetten. Hieronder hebben wij een Top 5 gemaakt waar je het beste gratis icons kan downloaden.
1. Iconarchive
Een grote website met veel Icons (272,178 icons / 1,415 iconsets), waar je veel kunt vinden. Je kunt hier zowel zoeken op trefwoorden als via categorieën.
Klik hier om naar de website te gaan.
2. Iconfinder
Ook een erg grote website (155,796 icons / 812 iconsets), maar het grote verschil met Iconarchive is dat je hier enkel op trefwoorden kunt zoeken.
Klik hier om naar de website te gaan.
3. Free Icons Web
Deze is qua losse icons niet erg groot, maar je hebt er wel vele sets (26,443 icons / 879 iconsets / 65 stock iconsets). Je kunt hier zoeken qua populariteit, aantal downloads en gewoon via de trefwoorden.
Klik hier om naar de website te gaan.
4. Free Icons Download
Een wat kleinere site, maar wel met veel goede en vooral webmastergerichte icons.
Klik hier om naar de website te gaan.
5. Iconspedia
Een redelijk grote site, alleen is hier ook een groot deel van de Icons te koop (in plaats van gratis te downloaden). Pas hier dus wel op waar je op klikt.
Klik hier om naar de website te gaan.
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!
20
Eenvoudige button
In deze tutorial leer je hoe je een eenvoudige, maar wel mooie, button kunt maken. We laten een blauwe versie zien, maar je kunt deze button uiteraard in alle kleuren en vormen maken.
Stap 1: De shape maken
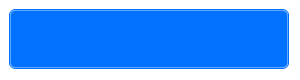
Om te beginnen maken we de shape. Maak een nieuw bestand aan (300×80 px, transparante background). Plaats vervolgens de shape via de Rectangle Tool in je toolsmenu. Zorg ervoor (als je dezelfde kleur als wij willen) dat de kleur van deze shape #0072FF is.
Als je deze stap volgt krijg je het volgende resultaat:
Stap 2: De border maken
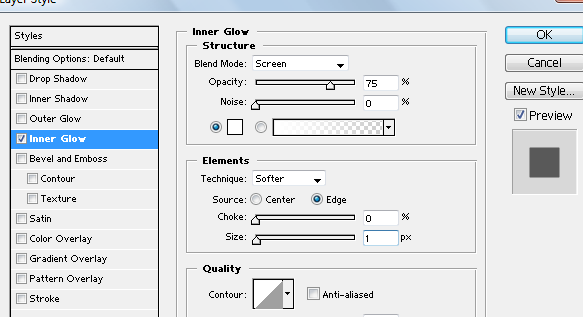
Om de button een mooie uitstraling te geven, brengen we een border aan in de button. Ga eerst naar Layer – Layer style – Inner Glow. Maak dan een witte Inner Glow, volgens het voorbeeld hieronder:
Vervolgens moet je nog een buitenrand krijgen. Dit doe je door in het Layer Style menu naar Stroke te gaan (links onderaan). Zorg ervoor dat de stroke color dezelfde kleur is als je shape (#0072FF). Daarbij moet de size 1pt zijn en de position “outside”.
Als je deze stap volgt krijg je het volgende resultaat:
Stap 3: De Gradient Overlay aanbrengen
Om een mooi effect te krijgen, maken we een gradient aan in de button. Deze doen we met de bestaande kleur (van de shape), gecombineerd met een witte gloed.
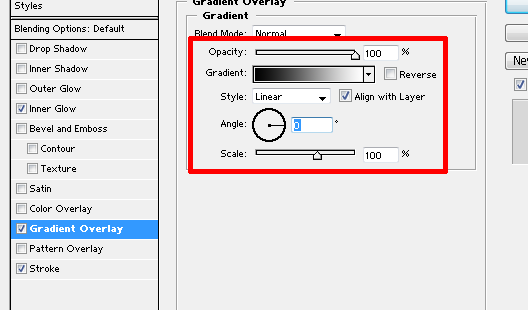
Hiermee beginnen we bij Layer – Layer Style – Gradient Overlay. Als je daar bent zet je de Angle naar 0:
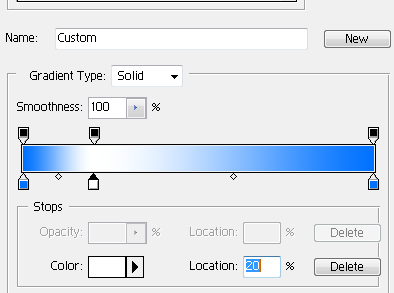
Als je dit hebt gedaan klik je op de gekleurde balk (bij Gradient:). Als je daar op geklikt hebt krijg je een balk met blokjes eronder en erboven. Zet helemaal links een balkje onderin, en verander de kleur in de hoofdkleur (#0072FF). Dit doe je vervolgens ook rechts.
Maak daarna nog een blokje aan onder de balk op 20% van de balk. Je kunt het blokje schuiven tot je onderin ziet dat de location 20% is. Dit blokje maak je vervolgens wit.
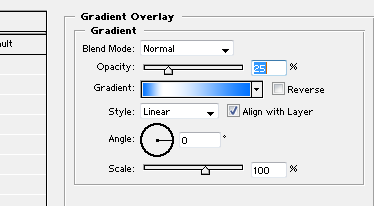
Dan ga je weer terug naar het vorige scherm en verander je de doorzichtigheid, want die is nu veel te ligt. Het staat nu op een zichtbaarheid van 100%, maar dan komt het wit te vel over. Zet deze dus op 25% (of iets anders, afhankelijk van je eigen smaak).
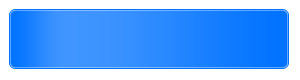
Als je dit allemaal hebt gedaan, krijg je het volgende resultaat:
Stap 4: De tekst toevoegen
Als laatste, en meest belangrijke stap moet je nog een tekst toevoegen om er echt een button van te maken. Je kunt hier plaatjes in zetten / icons in zetten / tekst in zetten. Wij zetten er tekst in, om een duidelijk en strak resultaat te krijgen. Pak gewoon de Texttool en begin te schrijven.
Als je dit hebt gedaan krijg je het volgende (eind)resultaat:
Vond jij dit een goede tutorial en heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!
20
Belangrijkste bannerformaten
In deze tutorial leer je welke bannerformaten er nou eigenlijk allemaal officieel zijn. Veel mensen vragen zich regelmatig af in welke groottes zij nou hun banners moeten maken en hieronder hebben wij daarom speciaal voor deze mensen een selectie gemaakt van de meest voorkomende bannerformaten.
Full-Banner
Om te beginnen hebben we de Full-Banner. Dit is de meest gebruikte vorm van banners.
Grootte: 468×60 px
Voorbeeld (klik voor volledige grootte):
Half-Banner
Dan hebben we nog een belangrijke, veel voorkomende vorm: De Half-Banner. Dit is de helft van de Full-Banner.
Grootte: 234×60 px
Voorbeeld (klik voor volledige grootte):
Rectangle
Dit is een kleine vorm van advertenties die vaak erg goedkoop in grote hoeveelheden worden aangeboden.
Grootte: 180×150 px
Voorbeeld (klik voor volledige grootte):
Medium Rectangle
Dit is een iets grotere vorm van de gewone Rectangle. Erg onbekend en weinig in gebruik.
Grootte: 300×250 px
Voorbeeld (klik voor volledige grootte):
Large Rectangle
Dit is niet de meest bekende, maar wel een van de effectiefste vormen. Dit omdat het een grote, opvallende vorm is.
Grootte: 336×280 px
Voorbeeld (klik voor volledige grootte):
Leaderboard
Een goede en vaak dure manier van adverteren omdat deze banner erg goed opvalt door zijn grootte.
Grootte: 728×90 px
Voorbeeld (klik voor volledige grootte):
Skyscraper
Net als de Leaderboard een erg groot formaat. Deze banners staan vaak aan de zijkant van een website en bedekken deze vaak van boven naar onder.
Grootte: 120×600 px
Voorbeeld (klik voor volledige grootte):
Wide Skyscraper
Nog ietsje groter dan de gewone Skyscraper (40 px in de breedte).
Grootte: 160×600 px
Voorbeeld (klik voor volledige grootte):
Square Button
Deze is vergelijkbaar met de Rectangle, alleen iets kleiner en met gelijke zijden.
Grootte: 125×125 px
Voorbeeld (volledige grootte):
Micro Button
De allerkleinste banner, en eigenlijk zinloos, is de Micro Button.
Grootte: 88×31 px
Voorbeeld (volledige grootte):
Heb jij iets geleerd van deze tutorial? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s.