19
Inspiratie websites
Om een goed ontwerp te maken voor een website is het soms even handig om wat inspiratie te hebben.
In deze tutorial hebben wij een website staan waar je een duidelijk overzicht hebt van websites die hoog aangeschreven staan qua trends op internetgebied. U kunt dus goede inspiratie opdoen via de sites die op deze site vermeld staan.
Hieronder staat de link voor deze website:
Wij wensen jullie veel succes met deze website!
31
Moderne Web 2.0 Achtergrond
Hier zie je hoe je makkelijke maar toch moderne Web 2.0 achtergronden kunt maken. We laten hieronder in de tutorial een van de 3 eindvariaties zien die wij gemaakt hebben. Je kunt verder de kleur / grootte veranderen.
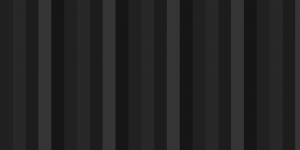
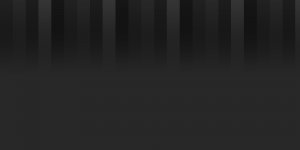
Uiteindelijk krijg je als het goed is de volgende achtergrond uit deze tutorial:
Stap 1: De eerste streep
Om te beginnen open je een bestand van 1000 × 500 px. De achtergrond hiervan wordt #282828. Daarna maak je helemaal links een selectie met de Rectangle Tool van boven naar beneden (en een breedte van (ongeveer) 43 px). Maak daar een nieuwe Layer en noem deze Streep 1. Vul deze met de kleur #212121. Dan krijg je het volgende resultaat:
Stap 2: De tweede stap
Ga naar de layer Streep 1 en klik op CTRL + J. Nu heb je de layer gekopieerd. Noem deze layer Streep 2. Schuif deze layer naar rechts tegen de andere layer aan. Geef deze layer vervolgens de kleur #282828. Dan krijg je het volgende resultaat:
Stap 3: De derde streep
Doe weer hetzelfde als bij stap 2, alleen krijgt deze nieuwe layer de kleur #1D1D1D. Dan krijg je het volgende resultaat:
Stap 4: De vierde streep
Doe nogmaals hetzelfde, alleen krijgt deze nieuwe layer de kleur #353535. Dan krijg je het volgende resultaat:
Stap 5: De vijfde streep
Dit is de vijfde en laatste streep die we gebruiken. Dus doe nogmaals hetzelfde als bij stap 2/3/4, en geef deze layer de kleur #161616. Dan krijg je het volgende resultaat:
Stap 6: Merge down
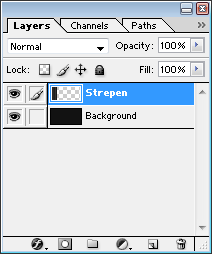
Straks moeten de strepen worden vermenigvuldigd over de gehele achtergrond. Daarom moet je de layers Streep 1 t/m Streep 5 mergen. Noem deze layer vervolgens Strepen. Op deze manier:
Stap 7: De strepen vermenigvuldigen
Om de strepen over de hele background te vegen moet je deze vermenigvuldigen. Selecteer dus de layer Strepen en klik op CTRL + J. Doe nu hetzelfde als bij de eerste 5 stappen en plaats deze rechts tegen de bestaande Strepenlayer. Doe dit net zo vaak tot de gehele pagina in beslag is. Dan krijg je het volgende resultaat:
Stap 8: De gradient toevoegen
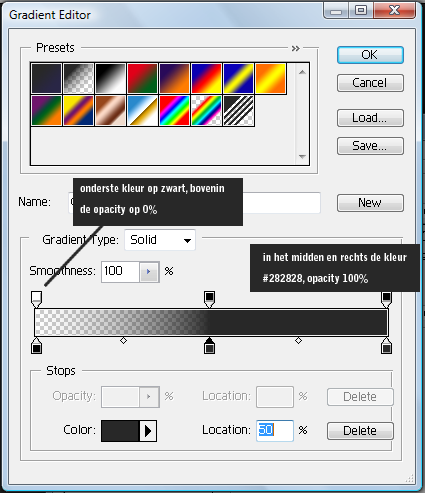
Als laatste stap moeten we het nog even wat meer voor een website maken. Het is nu namelijk nog te druk om te gebruiken als website achtergrond. Daarom gebruiken we een gradient. Ga naar Layer – Layer Style – Gradient overlay en klik op de balk naast “Gradient”. Kijk vervolgens hieronder voor verdere toelichting:
Als je de stappen op de afbeelding hebt gevolgd krijg je het volgende resultaat:
Eindresultaat:
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!